# node.js sample app for test
# Steps
- fastify.io (opens new window) 를 이용한 sample app
$ mkdir node-sample-app
$ yarn init -y
$ yarn add fastify
$ curl -sLf -o .gitignore https://raw.githubusercontent.com/github/gitignore/master/Node.gitignore # gitignore 받기, .DS_Store 제외 추가
$ git init
$ touch app.js
1
2
3
4
5
6
2
3
4
5
6
app.js파일 내용 편집 (fastify.io quick start 참조)
const os = require('os')
// Require the framework and instantiate it
const fastify = require('fastify')({ logger: true })
// Declare a route
fastify.get('/', async (request, reply) => {
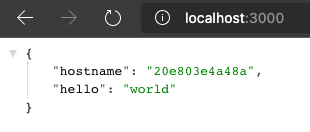
return { hostname: os.hostname(), hello: 'world' }
})
// Run the server!
const start = async () => {
try {
await fastify.listen(3000, "0.0.0.0")
fastify.log.info(`server listening on ${fastify.server.address().port}`)
} catch (err) {
fastify.log.error(err)
process.exit(1)
}
}
start()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- 접속 테스트 (http://localhost:3000 접속)
$ node app.js
1
- Dockerfile 생성
FROM node:12-alpine
COPY ./package* /app/
WORKDIR /app
RUN npm install
COPY . /app
EXPOSE 3000
CMD node app.js
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
.dockerignore추가
node_modules
1
- 이미지 빌드
$ docker build -t sample .
$ docker run -p 3000:3000 sample
1
2
2

- ghcr.io 에 업로드
TIP
- 사전에 토큰 및 로그인이 되어 있어야 함. (참조: GitHub 로그인 (opens new window))
# tagging
$ docker tag sample ghcr.io/shockzinfinity/node-sample-app:latest
# push
$ docker push ghcr.io/shockzinfinity/node-sample-app:latest
1
2
3
4
2
3
4
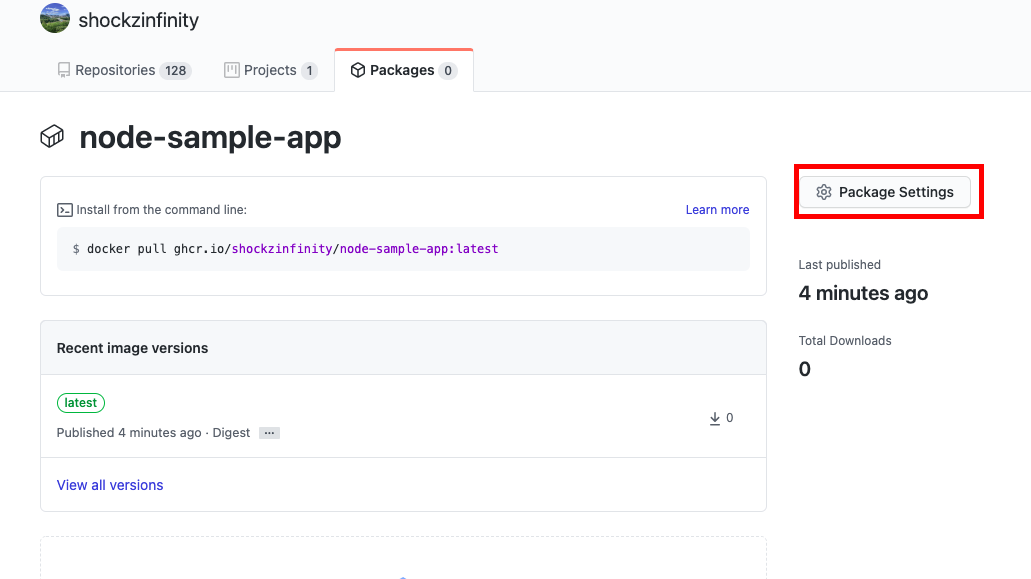
- 추후 사용시 다운로드 받아서 사용 (단, 해당 이미지가 private 로 되어 있을 경우는 github 로그인 혹은 토큰이 있을 경우에만 사용이 가능합니다.)
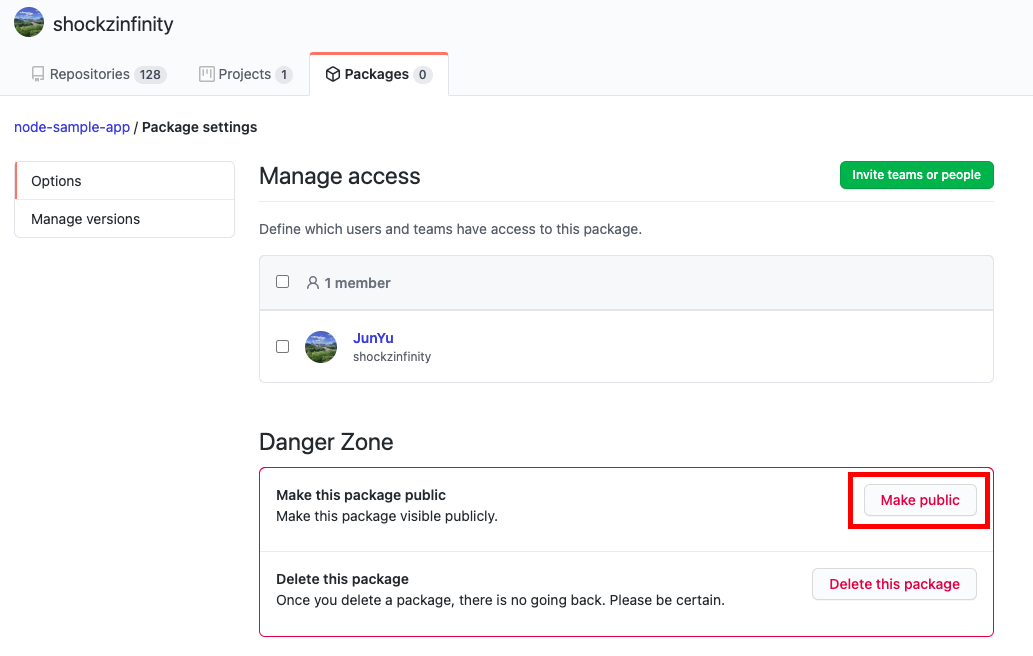
- public 으로의 설정은 해당 이미지의 repository 에서 설정 가능